I've been through many different Chrome Extensions to allow me to grab colours from webpages but none of them ever stuck as being a reliable solution (perhaps I didn't look hard enough…). Recently I've reverted to screenshotting the page and then opening in Photoshop… ugh.
But fear not! The Chrome team have done it again and baked this feature right into Developer Tools. So here's how you use it.

Open Up Developer Tools
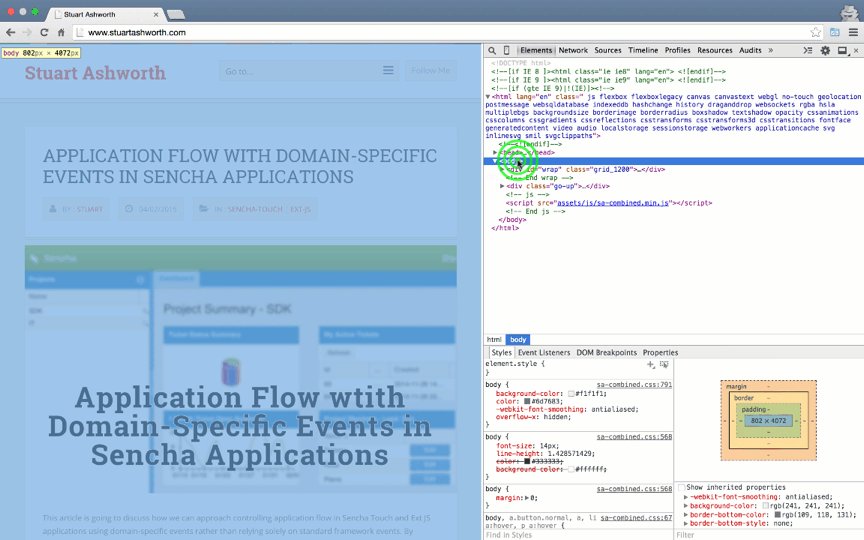
Fire up Developer Tools by hitting Cmd-Opt-I (F12 in Windows), or right-click and choose Inspect Element.
Find an Element
To access the picker we must hijack an element that has a colour CSS attribute (color, border, background-color etc). Open the Elements tab and click one of the elements - <body> will probably do.
Find a CSS rule that includes a colour by scrolling down the styles list.
Click the Colour
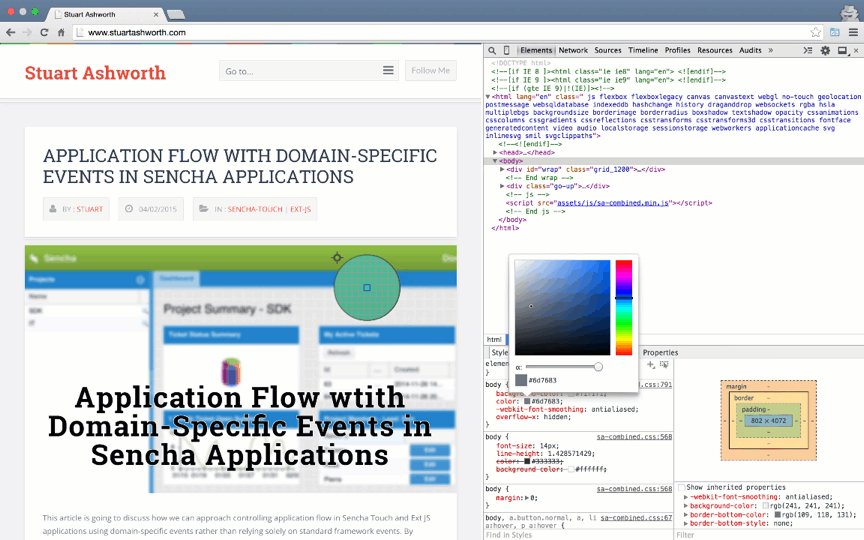
Once you've found one, click the wee colour sample square and you'll be presented with a colour picker.
Obviously, you can use this as you would a normal colour picker to find the colour you want but that's not what we want to do here. With the colour picker open, move your mouse onto the web page and you will see the cursor turn into a target with a “magnified” circle beside it.
This magnified area is a zoomed in version of where your mouse is hovering, with the red square showing which colour you will pick when you click the mouse.
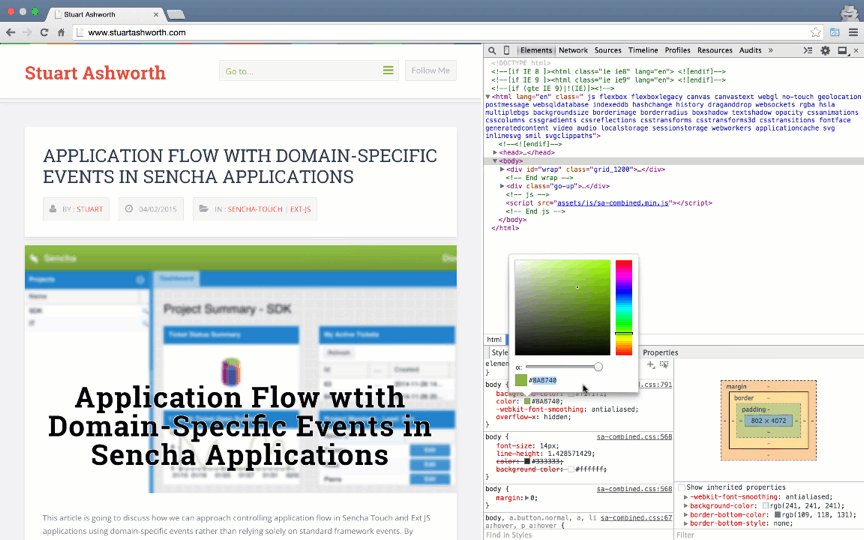
Find the colour you want, click, and it will be applied to the CSS rule we hijacked. Now we can go back to the colour picker and copy the HEX code that was chosen. Nice!